
Web Application Usability Tidbits
Showcasing a few of the minor UI updates that provide a better experience in the web application. Read More
It’s time to share another look into how we develop and enhance our product and overall user experience. You’ve asked, and we’ve listened to all the users who have been seeking a more straightforward, customizable way to collect and receive files from customers.
Our engineering team took the concept of file upload forms plus easily customizable form elements and created Form Builder. A way to use online forms on your website that will directly upload files into your account. This project relied heavily on back end development with our software developer, Yuriy taking the lead.
Today we take a look at what Yuriy had to say about the process and building our embeddable Form Builder. And see how it can be customized to fit your business needs.
ExaVault allows you to have your customers send files directly to your account. Previously, you could have links created that went to a standard form where clients would upload their file attachments. The form was static, which meant the layout and fields which customers fill out could not be changed. Good form upload SaaS includes more than a set of static, predefined fields.

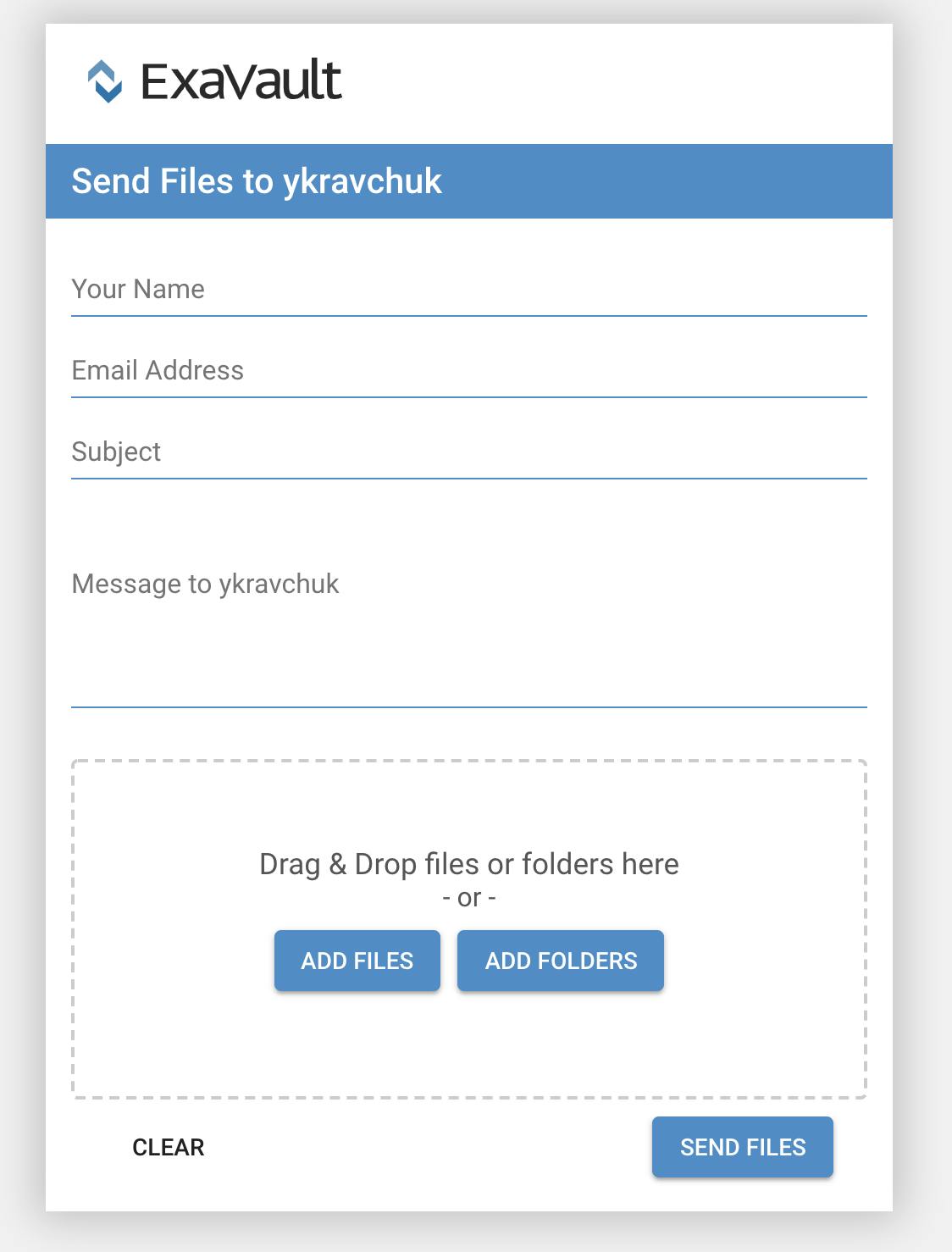
We wanted to improve the forms people are using to receive files from clients. Here’s an old, static upload form — just the basic name, email, subject, and message fields.
As ExaVault customers work in a variety of different industries, they usually have different requirements when requesting files from customers. On our end, the support team accumulated numerous feature requests for a customizable upload form. Since we track feature requests, it was easy to see that developing an embeddable form builder would be an ideal project to improve both our product and the user experience.
Here are some of the requests and comments that fueled our next steps toward creating our custom Form Builder App:
“I am evaluating ExaVault for a customer in Germany. Is there any other way than JS/CSS to translate the upload widget?”
“Is it possible for us to customize the text that appears in the ExaVault created website upload widget?”
“Hi. I’m a current customer, and I’m building my form. My question is – can I make the subject field optional rather than required?”
“Hi, I was wondering if it was possible to disable the automated email which is sent to users when they upload files via the website embed form?”
Summarizing these feature requests, we decided the receive form should no longer be static. It made sense to investigate what would be needed to provide a form people could customize.
First, we looked at the features and functionality we currently had available for receiving files from clients. ExaVault allows you to set up receive folders that let people upload files directly into your account. A receive folder bypasses having to set up a new user on your account in order to collect a file from them. To receive files directly to your receive folder, you could create a quick link to give others access to upload files to the designated folder.
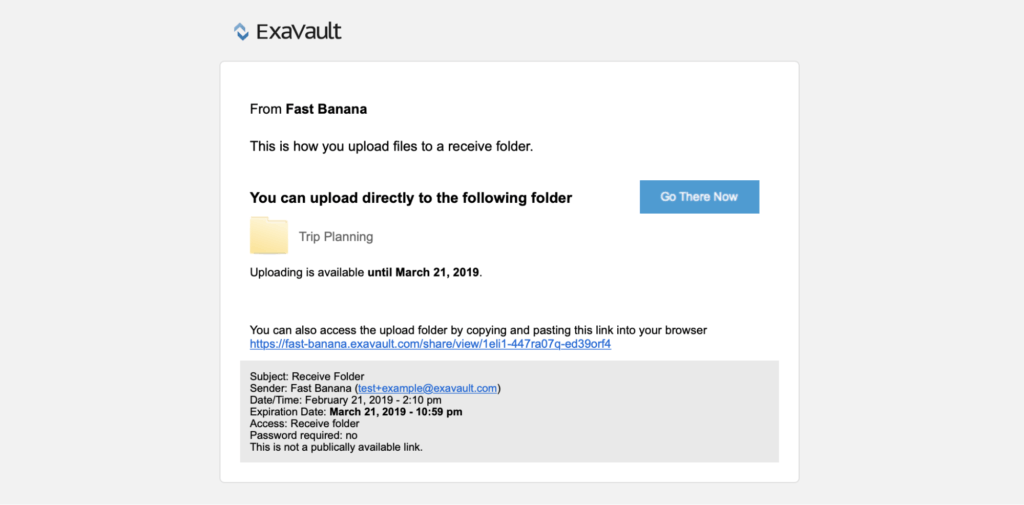
If you sent the link via email, it would look something like this:

Your customer would be directed to the receive form by clicking the ‘Go There Now’ button in the email. They would fill out the static form with its preset fields for their name, email, and subject – and add the files to be uploaded.
Besides receive folders, we also had the upload widget. You could embed the upload widget right into your website. Then, clients could upload files without having to use links or access your account. So, the upload widget was a particular use case of a receive folder.
The upload widget was a great tool used by many of our customers. It did, however, require a bit more technical knowledge to set up and offered only a few advanced integration options.
Thinking about moving forward with a customizable form, we had to consider how our current elements would be affected. One component of the project that came from this step in our research and thinking was to combine the existing two products into one. One which would be more accessible for our clients and easier for us to maintain.
Our next step was diving into form upload SaaS research. We took the time to look into options for a customizable upload form. And to see what was already out there. Our research ended with a few insightful examples — examples that helped us shape the development of our custom form builder app project.
First, we looked for existing form builder SaaS companies that offered online form creators. A major online HTML form builder provided visual examples of the range of uses available for custom forms. This ranged from forms for surveys to registrations and contact forms. We also noted how a form builder app can look and function. With such a broad range of element types for form builder tools, our team realized we could create a product to build custom forms that would enhance the user experience. We could allow customers to build their embeddable forms with the configuration that meets their business needs.
However, our core tenement for creating a customizable form builder was the receive functionality. That means putting the focus on file uploading and form upload SaaS. Therefore, our embeddable form builder app needed to consist of elements related to the function of uploading business files. For example, some of the items used in a survey form would never be relevant for a business using forms that allow file upload of documents from a client.
Next, we sought out existing solutions, that seem to fit our preliminary needs for a customizable online form for receiving files from clients. We found a jQuery form builder plugin that has a function-rich API. Additional research uncovered a couple of reasons why jQuery was not going to be the right tool for us in this form builder project. One big reason is that we want to keep our React app with minimum dependencies and have it remain as light as possible. Including a jQuery plugin would mean adding the jQuery library as a dependency causing bloat to our app.
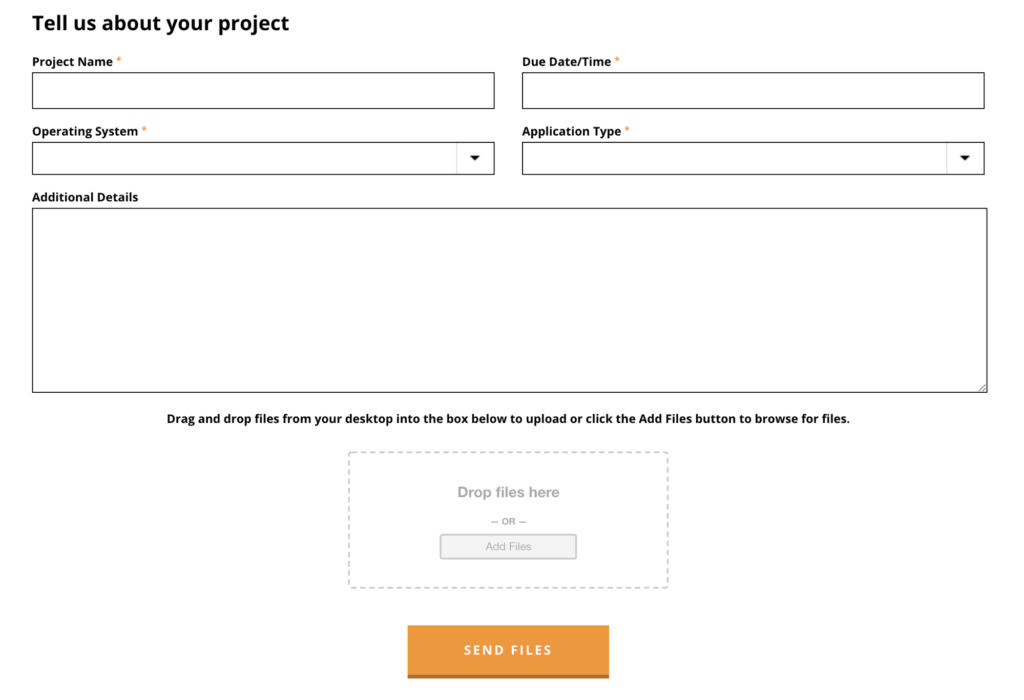
Looking at examples of how customers use the current features to receive files was vital to the process. Usually, these customers need additional information to receive files from their clients who are uploading via the static form we showed earlier.
In the image below, one of our customers has some project information fields included in their form that allows file upload from clients. The customer had to build this form on their own and integrate it with on their website. Not everyone has the technical skill or resources to develop their own form. Our goal is to simplify the online form hosting process by giving customers one unified interface with the ability to customize forms right in the application.

After spending time on our internal and external research, we were ready to make decisions and move forward with a plan of action. We started mapping out the development pieces for creating the Form Builder App.
1. Any place a user can create a receive folder, they would be able to customize a form attached to that receive folder.
2. Users would have the ability to create any number of fields within a form.
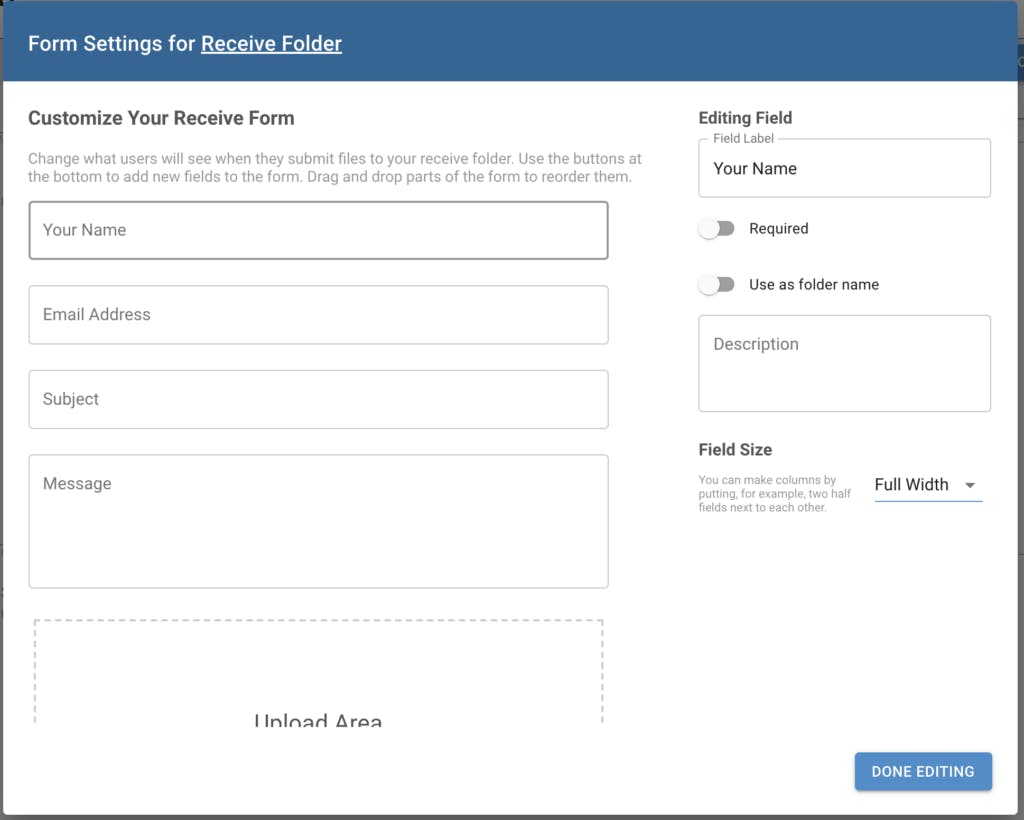
3. Each form element would need various options, such as field name, designating as a required field, field width, etc.
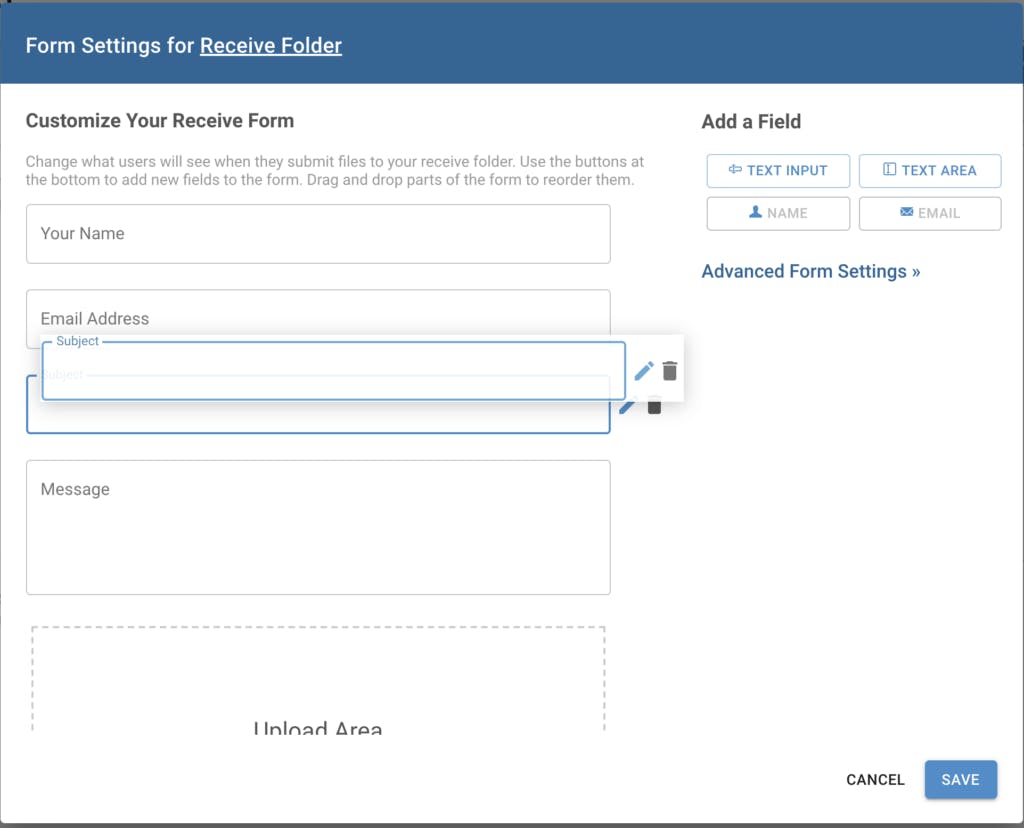
What the element settings in our form builder app ended up looking like:

4. The ability to place all elements in any order on your form with drag & drop, a helpful feature for organizing the form fields.

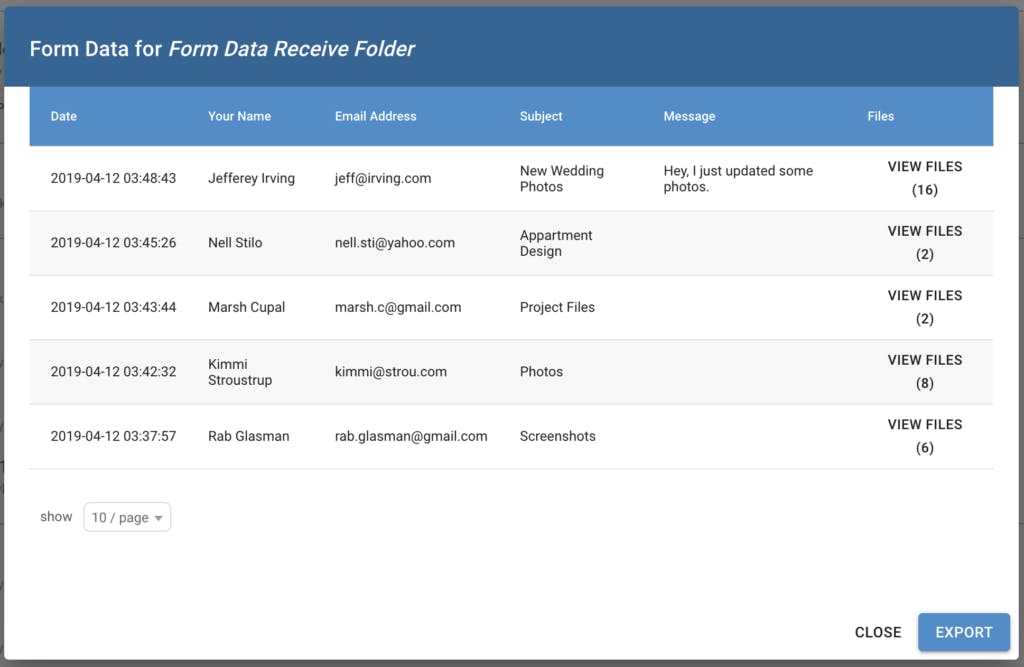
5. All data submitted to a form should be available in the app interface and easily exported to a CSV file.
What the Form Data display ended up looking like:

6. Now, instead of two embed codes (for embedding upload widget and receive folders), there would be only one embeddable form builder.
7. Appearance and behavior of the embeddable form builder could still be controlled with custom javascript callback and CSS styles.
With the requirements locked down, it was time to turn our attention to the technical design and get to work writing code. For this to happen, there were two main parts to consider — the backend database and the frontend interface.
Previously, on the backend database side, our system didn’t have what’s known as a form entity. We didn’t store any form input data in our database. It wasn’t possible to see received messages historically in the web application (the only way was to find all notification emails in the mailbox in question.) Everything in ExaVault had a static HTML form, which interacted with the file uploader. Any input simply sent a notification to a folder’s owner.
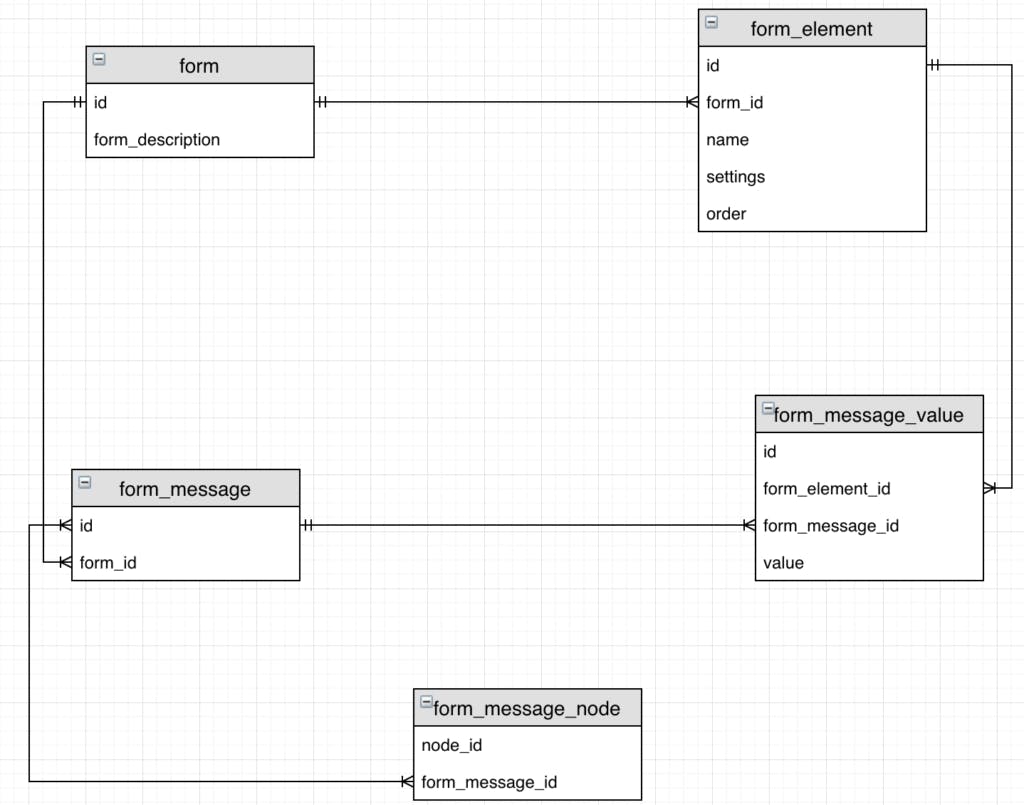
The first challenge was to create all the functionality on the backend to store any form configuration. We achieved this by distributing the form and the form’s element logic.

Each form is represented by a record in the form table. Having the form_element table for storing the elements gives us the desired level of flexibility. Increased flexibility means that we can have any number of form elements within a single form. The same idea was applied to form messages. Each time a user submits a form, a new record is created in the form_message table.
Along with that, the form_message_value table gets populated with the user input. By using this schema, we can query different useful datasets. The most useful is getting historical user input data from a specific form. Also, form elements can be added, deleted, and updated with ease. Another feature you’ll see with this structure is the ability to view files attached to a form message. That is done using the form_message_node table. Every message gets associated with nodes using node_id in that table. This is the approach we took so you can view attached files from the form data window.
Finally, all interactions with forms and elements are now available via our ExaVault API methods. You can manage forms via createForm, updateForm, and deleteForm. When creating or updating the form settings, an array of elements must pass through the appropriate method.
On the client side, we’re using the React code library for creating interactive user interfaces. We’ve taken the React DnD library to implement element sorting for our forms. Our embeddable Form Builder software also uses the Material UI’s elements which align well with the design concept for our application. Material UI is a top user interface library for React. Its strengths are features, style, and performance. We wanted our form builder app to blend with our current design, meshing with the look and feel of ExaVault while giving customers flexibility in the end-use of the form for their business needs.
Creating our Form Builder app was a lot of hard work, but very rewarding.
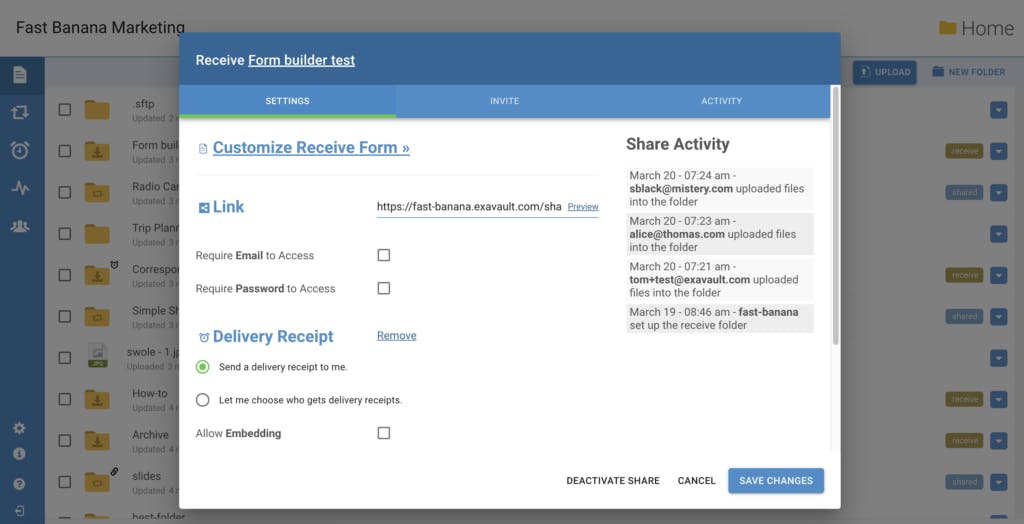
ExaVault’s embeddable form builder is a big step towards greater usage flexibility. Form Builder is an excellent tool for customers that already use the receive folder functionality in our application. Easily locate the drag and drop form builder in with the receive folder settings. You can customize the receive form or update the form settings at any time.

Start by listening to your customers. Track comments and feedback. Review periodically and assess what SaaS products people are asking for as well as what is achievable. Then research similar products, review and test options that others offer with their services. Look for things you need in your project and things that won’t really add value – like some of the additional field options and form types other online form builders offered. All of this groundwork led to creating our own customizable form that meets the needs of our current and future clients. And there’s room for updating in the future.
We know you’ll love our embeddable Form Builder App. All options to customize the receive form will enhance how you present your business to your clients. Get the information you need when you receive files from customers. No more tracking down or requesting invoice numbers and other missing pieces of data. That’s a plus for everyone with our Form Builder SaaS.
Looking to customize your receive forms for file upload? Sign up for ExaVault.

Showcasing a few of the minor UI updates that provide a better experience in the web application. Read More

We all have sensitive or private documents that need to be shared, seen by certain eyes only, and approved. Read More